まんきちです。本ブログではアフィリエイト広告を利用しています。
前回、ChatGPTにワードプレスのプラグインを書いてもらうという記事を書きましたが、その中では具体的にファイルのアップロードの仕方などは触れませんでした。
この記事の中では筆者が使用している ConohaWING のファイルマネージャー上での手順について具体的に書いていきますね。それらを通じてファイルマネージャー自体の使い方もおわかりいただけるかと。
プラグインの作成手順
1. プラグインファイルの作成
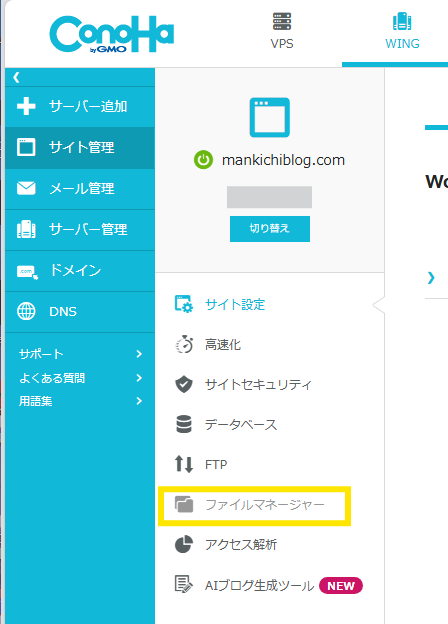
ConohaWINGのコントロールパネルのサイト管理の下に「ファイルマネージャー」というのがあります。

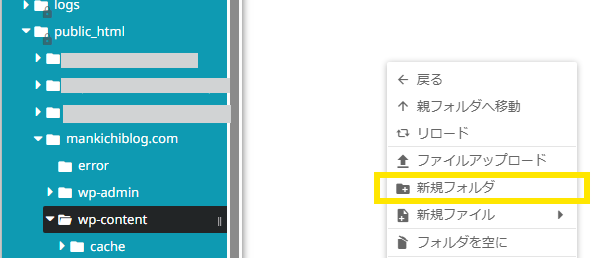
その中の public_html の下にサイト名のフォルダーがある(今回の場合は mankichiblog.com)のでその下にあるwp-content を選択します。
*注意:ChatGPTの回答ではwp-content/pluginsの下にフォルダを作成するように書いてありますが、万が一の時のためにひとつ上のwp-contentの下で作成しています。
右クリックをするとメニューが出てくるので、「新規フォルダ」を選択します。

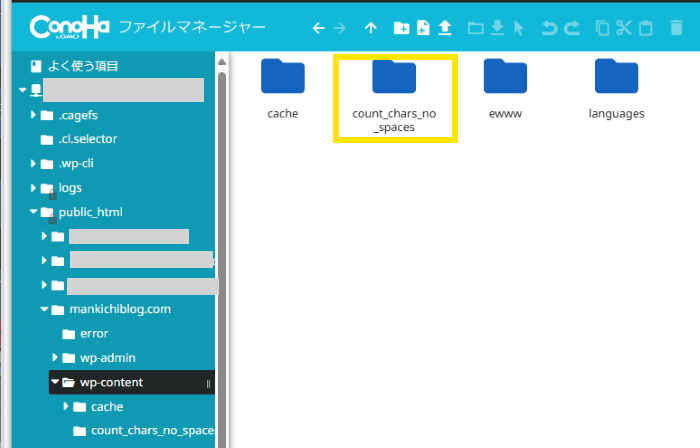
「count_chars_no_spaces」という名前のフォルダを作成します。

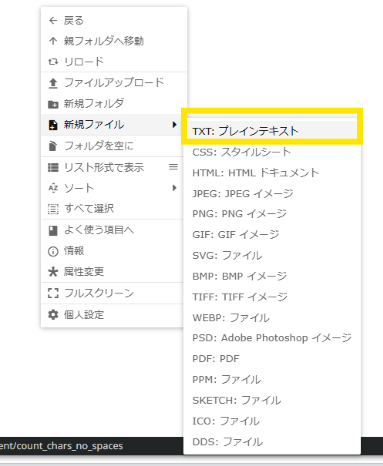
次に「count_chars_no_spaces」フォルダを選択して、右クリックを押すとメニューが出てくるので「新規ファイル」→「TXT: プレインテキスト」を選びます。

「count_chars_no_spaces.php」というファイル名で保存します。この時点でファイルの中身は空です。
2. プラグインコードの記述
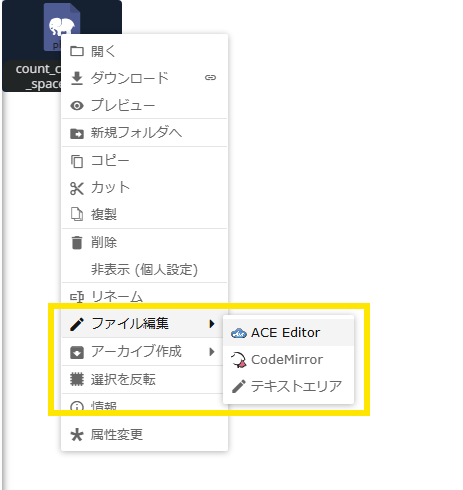
「count_chars_no_spaces.php」を選んで、右クリックメニューを開き、「ファイル編集」→「ACE Editor]を選びます。エディタは使いやすいものを選べばよいです。

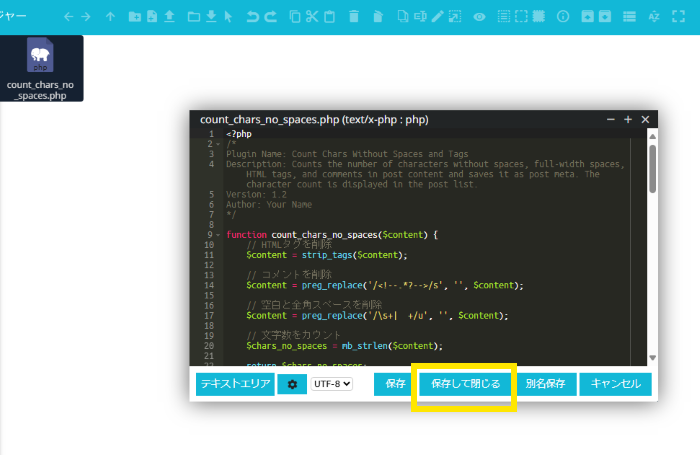
ACE Editor はこんな感じになってます。

ChatGPTが作成したコードをコピーして、ACE Editorにペーストしてから「保存して閉じる」を押します。

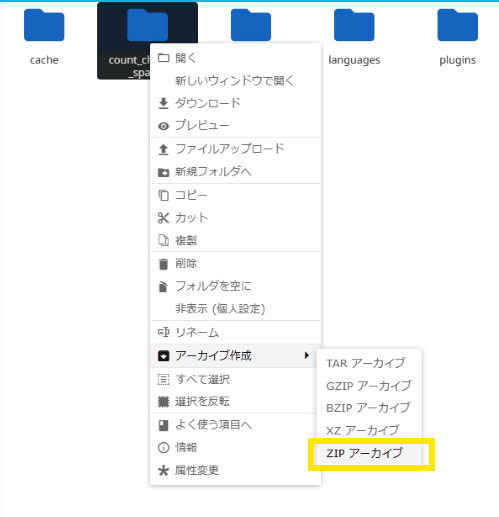
「count_chars_no_spaces」というフォルダ(ファイルではない)を選んで、右クリックメニューを開き、「アーカイブ作成」→「ZIP アーカイブ」を選びます。

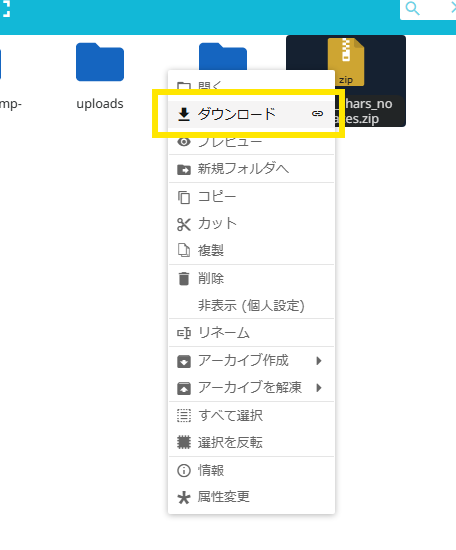
作成された「count_chars_no_spaces.zip」を選んで、右クリックメニューを開き、「ダウンロード」を選びます。
これで作成したプラグインのZIPアーカイブがパソコン上にダウンロードされたはずです。ファイルマネージャー上の「count_chars_no_spaces.zip」は消しておきましょう。
プラグインの有効化
WordPress管理画面にログインし、「プラグイン」 > 「新規追加」 > 「プラグインのアップロード」を選択します。

ファイル選択を選び、先ほどの「count_chars_no_spaces.zip」を選んでから、「今すぐインストール」を押します。

インストールが完了したら、「プラグインを有効化」をクリックします。

これで、プラグインが有効になりました。

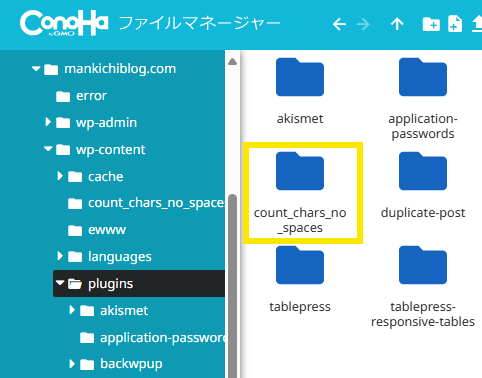
ファイルマネージャーで確認すると、pluginsの下にちゃんと「count_chars_no_spaces」というフォルダができています。

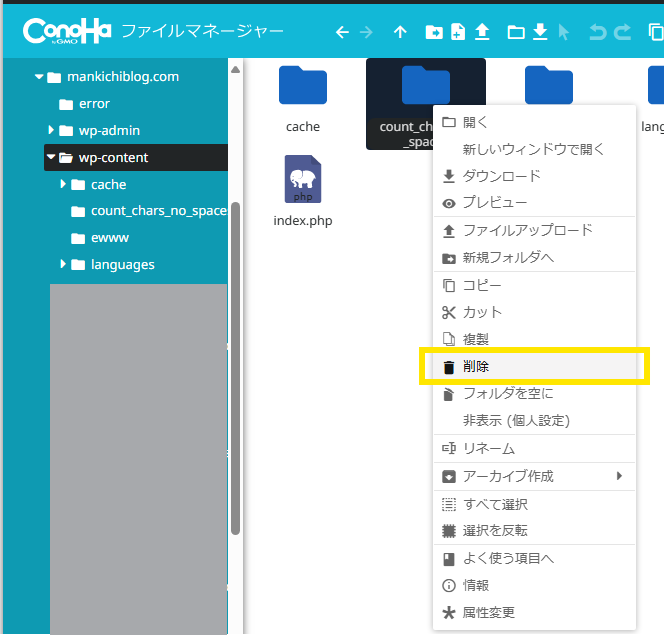
wp-conent の下に作った「count_chars_no_spaces」というフォルダを消しておきましょう。
最後に
今回はConohaWING のファイルマネージャーを例にしてプラグインのファイルの作成、アーカイブ、ダウンロードなどの手順を紹介しました。
ひとつ注意ですが、conohaWINGのファイルマネージャーは「サイト管理」画面にありますが、中身は共通で、すべてのサイトのデータを操作可能です。
筆者はブログをはじめた当初、これを知らずに全データを消去してしまうというトンでもないことをやらかしてしまいました。(下記記事参照)
みなさまもくれぐれもご注意くださいね!では!
今すぐチェック=>レンタルサーバー ConohaWINGはこちらです