まんきちです。
ワードプレスをお使いの方の多くが、記事の中のリンク切れをチェックするためにワードプレス公式プラグインである「Broken Link Checker」を入れているのではないでしょうか?
この記事の中では、
- Local バージョンのお勧めの設定
- 表示が英語になってしまった時の対策
- 403 Forbiddenが出る原因と対応方法
- Cloudバージョンの使い方
などについて書いています。
Contents
Broken Link Checker とは?お勧めの設定は?

Broken Link Checker はワードプレス公式のプラグインですので、ワードプレスのプラグインのページからインストーるすることができます。

インストールが終わったら、「有効化」しましょう。
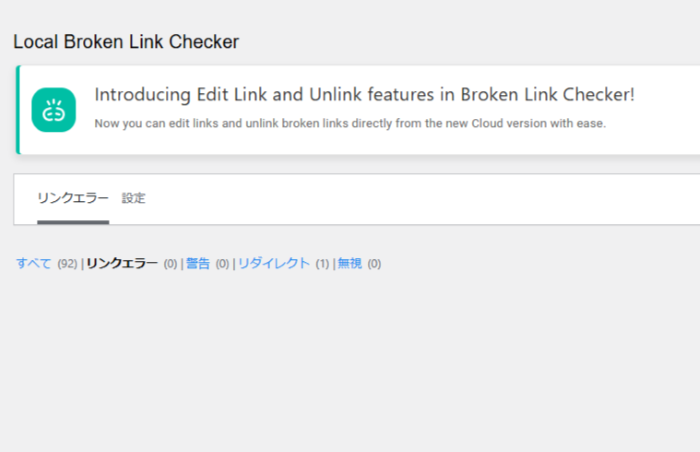
Broken Link Checker には Local バージョンとCloud バージョンがあり、インストール時には Local バージョンになっています。

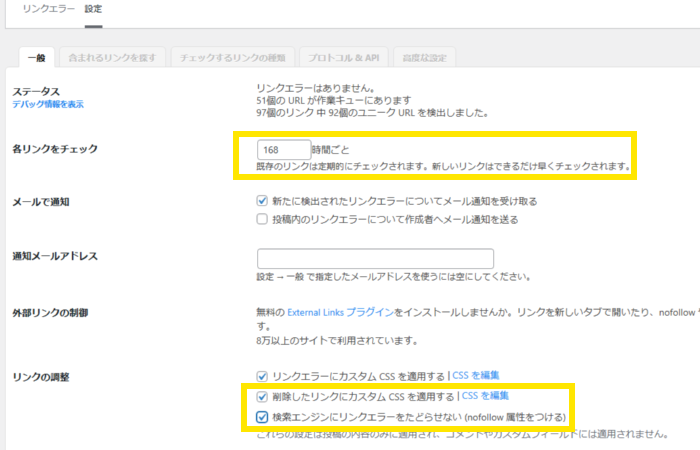
設定項目にはいろいろあるのですが、いくつかの項目については設定を変更しておくことをお勧めします。

Broken Link Checker は定期的に 新しい記事内にあるリンクのチェックを行ないます。頻度が多くなるとサイトへのアクセスが重くなってしまい、SEO的にも不利になります。リンク切れは頻繁に起こるものでもないため、1週間程度(=168時間)にしておきましょう。
また、リンクの調整についても、
- 削除したリンクにカスタム CSS を適用する(取り消し線を引く)
- 検索エンジンにリンクエラーをたどらせない (nofollow 属性をつける)
にチェックを入れておきましょう。

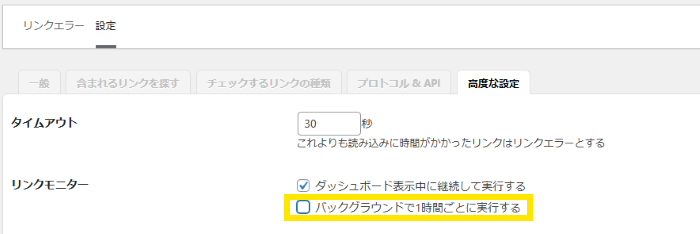
Broken Link Checker はバックグラウンドで1時間ごとに既存記事のリンクをチェックするようになっています。これも、先ほどと同じ理由でチェックをはずしておきましょう。
なお、リンク切れチェックの頻度を下げているので、記事を書いたり修正したりしたときには必ずご自身でリンク先が有効であることを確認しておきましょうね。
Broken Link Checker の表示が英語になっている!日本語にするには?
みなさんの中で、Broken Link Checker の表示が英語になっているという方はいませんでしょうか?

実は、筆者もこの記事を書いている時点で英語になってました(苦笑)。
まあ、英語でも構わないのですが、記事を書く都合上あまり好ましくないのでいろいろ試しました。
その結果、、、
「プラグインを再インストールしたら直りました(笑)」
おそらくですが、プラグインをインストールした時にワードプレスのバージョンが英語版になっていたからではないかと思われます。
このプラグインに限りませんが、もし日本語になっていない!といったプラグインがあったら、
- ワードプレスのバージョンが日本語になっているか確認
- プラグインを再インストール
を試してみてください。
念のため、「再インストール」とは「無効化」→「削除」→「インストール」→「有効化」です。「無効化」→「有効化」ではありませんので、ご注意ください。
Broken Link Checker が 403 Forbiddenというエラーを出す原因と対応は?
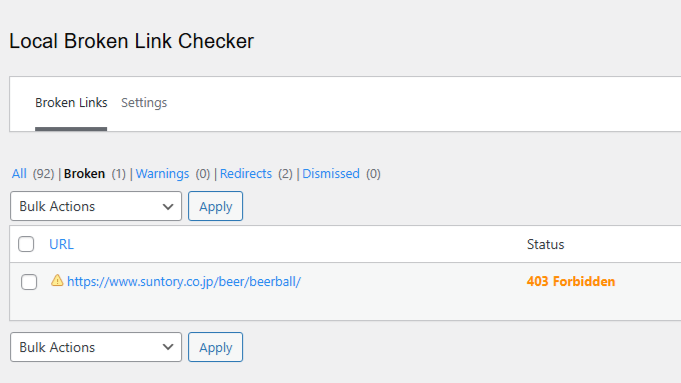
Broken Link Checker で 「403 Forbidden」というエラーを見かける方も多いのではないでしょうか?

筆者も最近よく遭遇していて辟易としております。
上の例で出ているのは、某記事な中で紹介しているサイトへのリンクですが、リンクチェックをしてみると問題なく表示されます(下記ページ)
引用元:「のんある晩酌 ハイボール ノンアルコール」数量限定新発売 2022年10月19日 ニュースリリース サントリー (suntory.co.jp)
こういった場合にはリンク切れではないため、「無視」にしておけばよいです。「リンクエラーでない」にしてもいいのですが、次のチェックでまたひっかかてしまいあまりうれしくありません。
エラーが出る原因は、このサイトがクローリング(もしくはスクレイピング)を制限しているからです。クローリング(もしくはスクレイピング)とはBOTなどを使用して、自動的にサイトを巡回して情報を取り出すことを指しています。
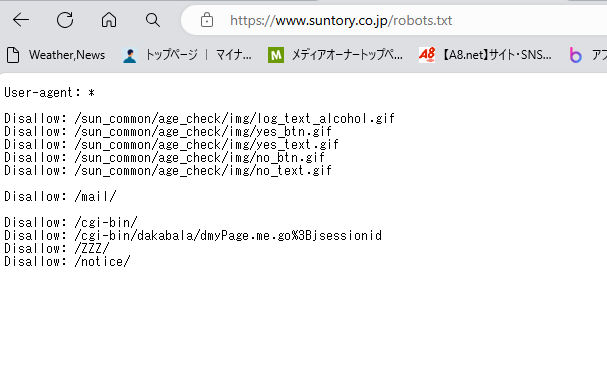
このサイトにはクローリング(もしくはスクレいピング)を制限するための robots.txt というファイルが設置されています。

これを見る限り、/newsの下は制限されていないように見えますが、サイトの構成がわからないため判断がつきません。
そこで 下記のような python のプログラムを書いて クローリング可能かどうかをチェックしてみました。
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
from urllib.parse import urlparse
from urllib.robotparser import RobotFileParser
def link_check(link):
parse = urlparse(link)
path = parse.path
domain = link.replace(path,'').strip()
url = domain + '/robots.txt'
#print (url)
rp = RobotFileParser() # RobotFileParserインスタンスを生成
rp.set_url(url)
rp.read() # robots.txtの読み取り
can_crawl = rp.can_fetch('*',link) # 指定されたURLがアクセス可能か確認、戻り値はbool
if can_crawl == True:
print ('can crawl')
else:
print ('can not crawl')
if __name__ == '__main__':
link='https://www.suntory.co.jp/news/article/14257.html'
link_check(link)このプログラムを実行した結果です。

やはり、クローリングは禁止されているようです。
Broken Link Checker の Cloud バージョンの使い方は?
冒頭で、Broken Link Checker には Local バージョンと Cloud バージョンがあると書きましたが、実は最新版は Cloud バージョンです。Local バージョンは旧バージョンとして残されています。
Local バージョンの問題点はリンクのチェックをワードプレスが動作しているサーバー上で行うため、記事数、および記事中に含まれているリンク数に比例してサーバーへの負荷が増してしまうことです。
従って、最新版である Cloud バージョンを使用することが推奨されています。なお、Cloud バージョンとLocal バージョンはどちらかしか使用ができません(切り替えることは可能)。
ここからは設定方法について紹介します。ちょっとトリッキーな部分もあり、人によってははまってしまうかもしれませんので参考にしてみてくださいね。
Broken Link Checker Cloud バージョンの設定方法

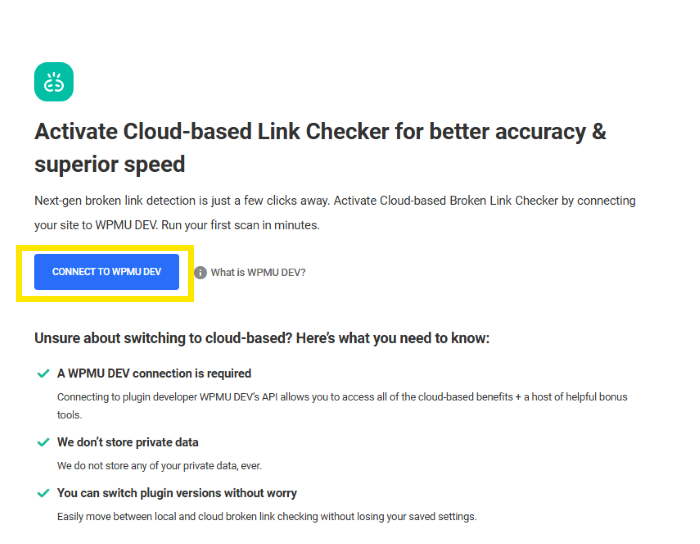
Cloud バージョンを選択するとこのような画面になりますので、「CONNECT TO WPMU DEV」を押します。

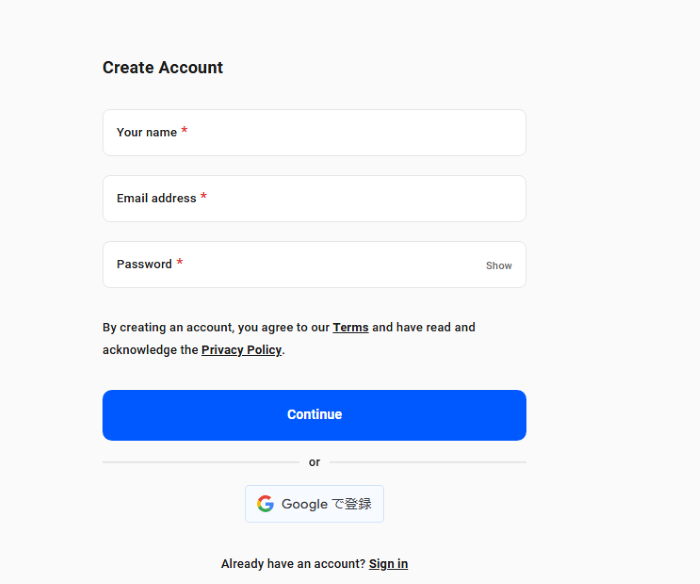
次にアカウントを作成する必要があります。Googleのアカウントをお持ちの方は「Googleで登録」を選ぶのが簡単です。

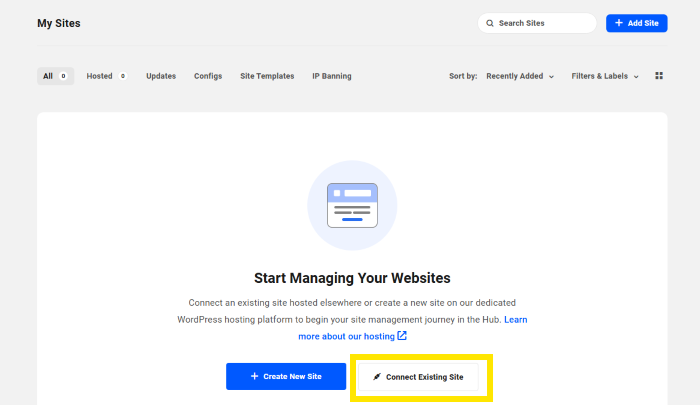
すでにサイトはあるので、「Connect Existing Site」を選びましょう。

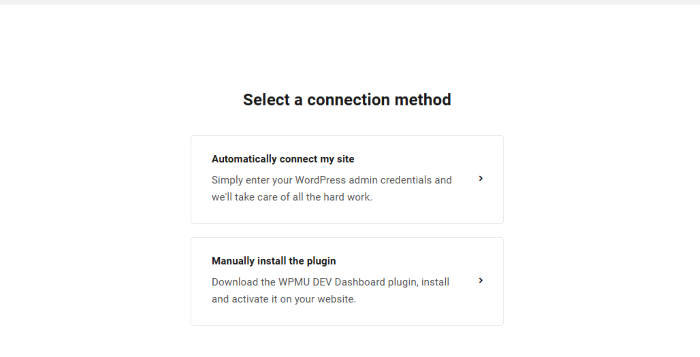
次に connection method (接続方法)を選択するのですが、ここが最初の難関です^^
まずは「Automatically connect my site」(自動)を選んでみます。

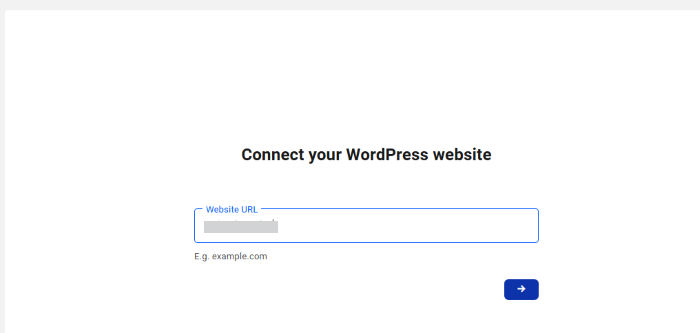
サイトのURLを入れるように求められますので入力します。入力欄の下にも例が書いてありますがURLの先頭の https:// は入れる必要がありません。「→」を押します。

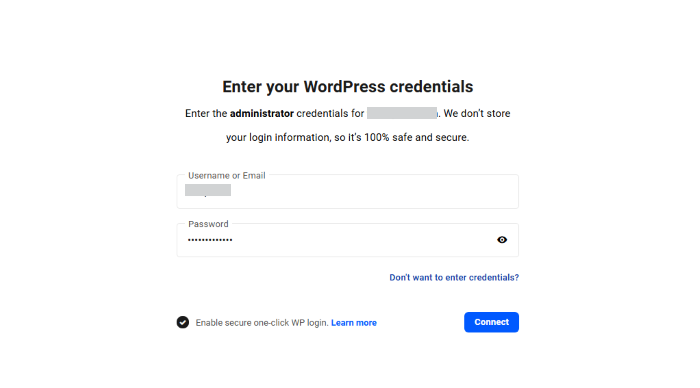
次にワードプレスの管理者権限でログインをするために、Username と Passwordを入力して、「Connect」を押します。
が!エラーになってしまいました。おそらくですが、サイトにセキュリティのためにログイン方法を変更するようなプラグインをインストールしてあるためだと考えられます。(試してませんが)
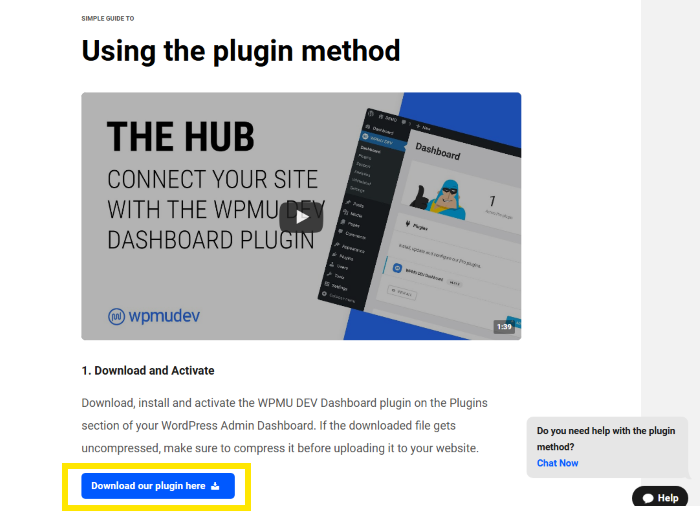
あっさり、あきらめて「Manually install the plugin」(手動)にしました^^

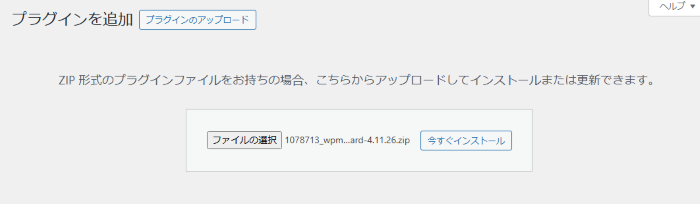
「Download our plugin here」を押して WPMU DEV プラグインをダウンロードします。

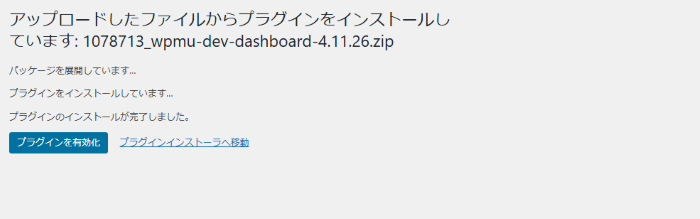
ダウンロードしたプラグインをアップロードしてインストールします。

インストールが終わったら、「有効化」しましょう。

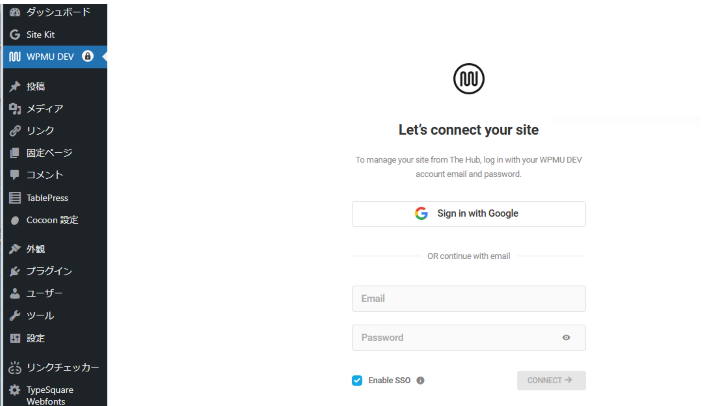
すると、ワードプレスに「WPMU DEV」というボタンが出てくるので、それを押します。
先ほど同様、Google のアカウントでログインします。

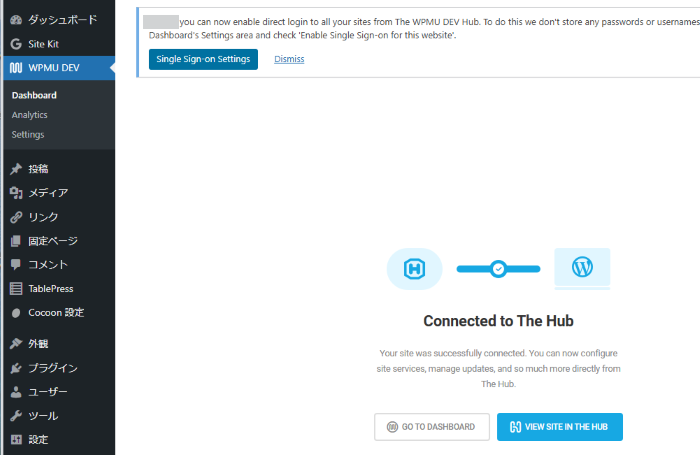
これで無事、接続が完了しました。さっそく「GO TO DASHBOARD」を押してみましょう。

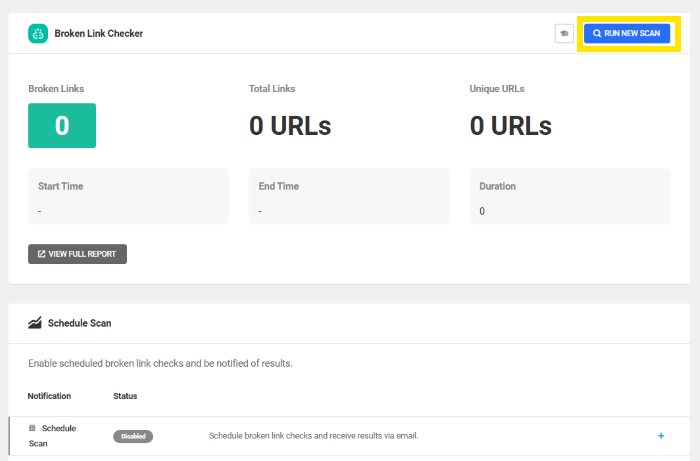
入れたばかりで何もデータがありませんので、「RUN NEW SCAN」を押します。

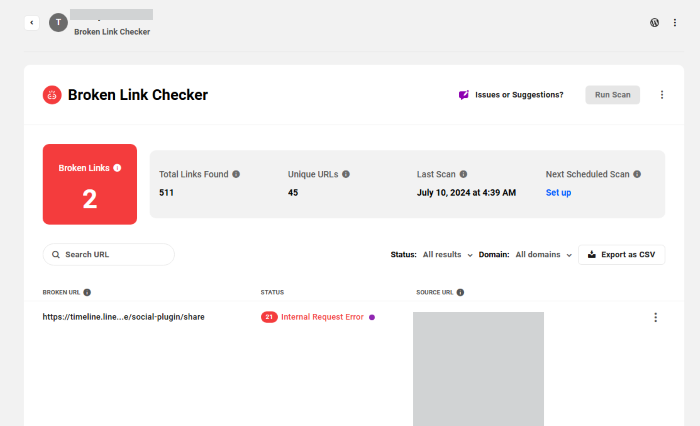
お、何か検出されました。
スキャンは手動で行うか、もしくは、Schedule Scanを使って、定期的に行なうようにしておきましょう。推奨は WEEKLY でしょうか。
Broken Link Checker の Local と Cloud の切り替え方
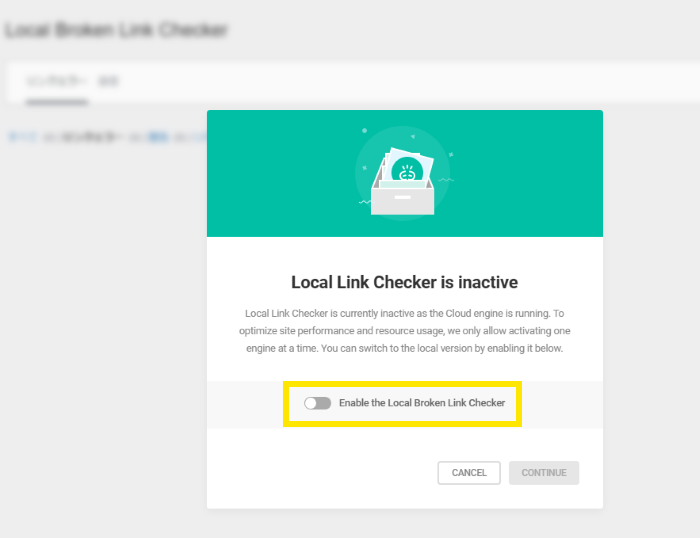
Cloud バージョンが選択されている状態で、Local バージョンを選ぶと以下のような画面になります。

ここで、「Enable the Local Broken Link Checker」を押すと、Local バージョンに切り替わります。
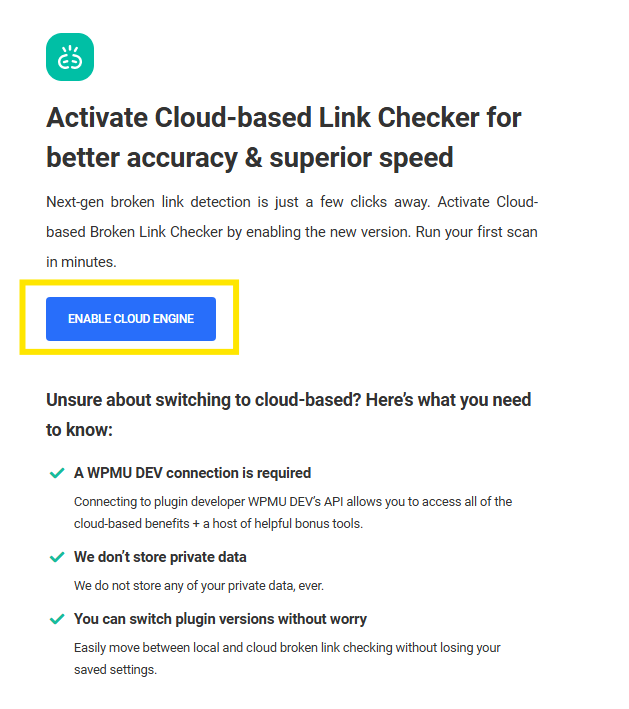
また、Local バージョンが選ばれている状態で、Cloud バージョンを選ぶと次のような画面になります。

ここで「ENABLE CLOUD ENGINE」を押すと Cloud バージョンに切り替わります。
Broken Link Checker Cloud バージョンの注意事項
使ってみていくつか気づいた点があるので書いておきますね。
日本語に対応していない?
Broken Link Checker – WordPress プラグイン | WordPress.org 日本語
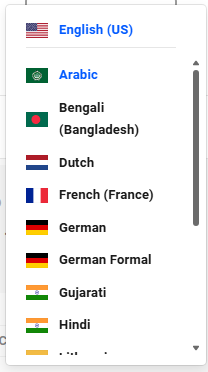
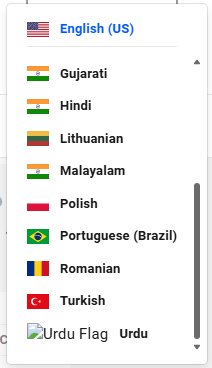
こちらのサイトを見ると、31言語対応と書かれていて日本語も入っているのです。しかし、The hub の Preference の Language の選択には15言語しか表示されず、日本語を選ぶことはできませんでした。



サブドメインのページもチェックされてしまう
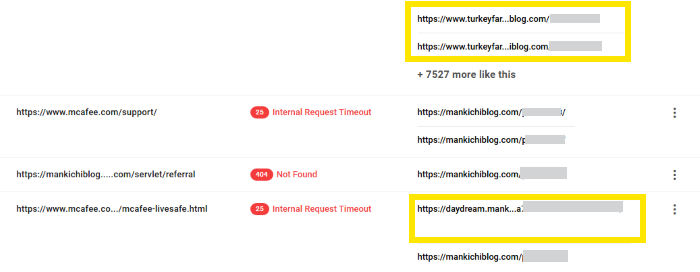
筆者はサブドメインのサーバーを複数もっているのですが、リンクチェックの対象にサブドメインのページが含まれていました。下記の黄色に囲ったのは、それぞれ別のサブドメインのページです。

こういうケースはあまりないかもしれませんが、使用するときには注意が必要ですね。
この2件は Issue として挙げておきました。修正されるとよいのですが。
それでは、また!